As tabelas hoje em dia no HTML é usada para criar colunas e linhas com informações para facilitar o visual para o usuário.
Iniciamos a tabela com a tag table e dentro dela colocamos as linhas e colunas representadas pelas tags tr e td respectivamente. Exemplo:
<table border="1">
<tr>
<td>Alenilson</td>
<td>Souza</td>
</tr>
</table>Para cada linha (<tr>) temos duas colunas (<td>).
Veja o exemplo:

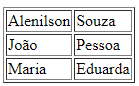
Veja um exemplo com mais linhas:
<table border="1">
<tr>
<td>Alenilson</td>
<td>Souza</td>
</tr>
<tr>
<td>João</td>
<td>Pessoa</td>
</tr>
<tr>
<td>Maria</td>
<td>Eduarda</td>
</tr>
</table>Neste exemplo acima temos três linhas e em cada linha duas colunas. Como fica no navegador:

Acrescentando tags de cabeçalhos
Quando queremos acrescentar tags de cabeçalho na tabela para especificar as colunas usamos a tag <th>. Vejamos o Exemplo:
<table border="1">
<tr>
<th>Nome</th>
<th>Sobrenome</th>
</tr>
<tr>
<td>Alenilson</td>
<td>Souza</td>
</tr>
<tr>
<td>João</td>
<td>Pessoa</td>
</tr>
<tr>
<td>Maria</td>
<td>Eduarda</td>
</tr>
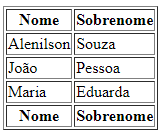
</table>Na primeira linha, em vez de colocarmos o td, colocamos o th. Por padrão o conteúdo interno é centralizado e negrito. Veja o exemplo:

Separando em Seções
Para melhor organização na tabela podemos separar as linhas por seções como: cabeçalho, corpo e rodapé com as tags <thead>, <tbody> e <tfoot>. Veja o exemplo:
<table border="1">
<thead>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alenilson</td>
<td>Souza</td>
</tr>
<tr>
<td>João</td>
<td>Pessoa</td>
</tr>
<tr>
<td>Maria</td>
<td>Eduarda</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
</tr>
</tfoot>
</table>Veja o exemplo:

Como mesclar colunas na tabela
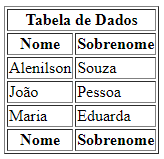
A mesclagem e feita com o atributo colspan. No seu valor inserir o número de quantidade de colunas mescladas. Para o nosso exemplo vamos criar uma linha acima da tabela com o nome ‘Tabela de Dados’.
<table border="1">
<thead>
<tr>
<th colspan="2">Tabela de Dados</th>
</tr>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alenilson</td>
<td>Souza</td>
</tr>
<tr>
<td>João</td>
<td>Pessoa</td>
</tr>
<tr>
<td>Maria</td>
<td>Eduarda</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
</tr>
</tfoot>
</table>Exemplo no navegador:














+ Seja o primeiro a comentar
Add yours