Uma linguagem simples e fácil de entender é o HTML. Com ela você começa desfrutar o desenvolvimento web.
Primeiramente, HTML quer dizer HyperText Markup Language, em português dizemos Linguagem de Marcação de Texto. É exatamente isso que essa tecnologia quer dizer – Marcação de texto, marcação de tag (teg).
Para criar uma simples página com HTML, precisamos de um editor de texto, podendo ser um bloco de notas ou um dos querinhos dos desenvolvedores, o famoso VS Code, clique aqui para baixar.
Agora com o editor aberto precisamos digitar a estrutura básica do código. Segue:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Minha página</title>
</head>
<body>
</body>
</html>Acima está a estrutura crua e bem simples. Vamos a explicação:
<!DOCTYPE HTML>
Na primeira linha temos a tag de versão do código, que é referente a versão 5 do HTML
<html></html>
A tag html abre o documento em sim informando ao navegador que é um documento com conteúdo de código HTML. Repare que dentro dessa tag temos outras tags que vamos abordar adiante.
<head></head>
Essa tag é a cabeça da página. Ela é responsável para inserirmos scripts, css, título da página, links externos e informações referentes a própria página na customização do SEO.
<meta>
Tag responsável por metadados da página, a primeira ali mostrada refere-se a informação de tabela de caracteres a ser usada na página, o utf-8: <meta charset=”utf-8″>
<title></title>
Responsável de informar o título da página atual. O texto inserido dentro dessa tag é mostrado na aba de navegação na maioria dos navegadores e também nas pesquisas orgânicas dos buscadores.
<body></body>
Por fim, a tag body é o corpo onde inserimos o conteúdo visual para o usuário. Outras tags vem aqui juntamente com todo o conteúdo.
Salvando o arquivo
Depois de fazer a estrutura básica é necessário salvar o arquivo com um nome e extensão correspondente. Na maioria dos casos o aquivo principal, ou arquivo de incio de um site é salvo com o nome index, acrescido com a extensão .html. Por exemplo:
index.html
Salve o seu arquivo HTML com o nome acima em uma pasta e depois dê dois clique sobre. O seu navegador padrão vai abrir o arquivo com a tela totalmente em branco. Para vermos alguma coisa na tela adicione um pequeno texto dentro da tag body. Por exemplo:
<body>
Este é um exemplo de uma página HTML
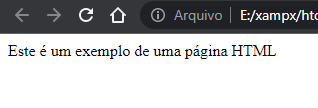
</body>Exemplo no navegador:

Espero que tenha entendido a explicação. Caso tenha alguma dúvida, deixe o seu comentário. Obrigado!













+ Seja o primeiro a comentar
Add yours